API ( PHP & JS ) - Intro Tour Tutorial plugin
API of the Intro Tour Tutorial plugin for WordPress extends usability even in situations where a standard configuration is not enough. Based on the hooks and events that the plugin generates, you can run your own pieces of code both on the server side and in the browser of your client / visitor and thus cover these specific situations.
API boilerplate plugin
Download our API boilerplate plugin for faster implementation and examples
PHP - Standard WordPress Hook Filters - Backend
dpintro_unload_tours
You can remove specified tours per actual URL- page, post etc. Useful not only in combination with Global Start at All Pages (PRO only) settings, when you are not able to achieve your trigger requirements by standard trigger configurations.
add_filter( 'dpintro_unload_tours', function( array $tours_to_unload, string $current_url ){
/* your code eg.
if ($current_url == 'xyz')
$tours_to_unload[] = 2546;
return $tours_to_unload; */
}, 10, 2 );dpintro_force_load_tours
You can force to start selected tour at actual URL, even when it doesn't pass trigger conditions.
add_filter( 'dpintro_force_load_tours', function( array $tours_to_force_load, string $current_url ){
/* your code eg.
if ($current_url == 'xyz')
$tours_to_force_load[] = 2544;
return $tours_to_force_load; */
}, 10, 2 );dpintro_sys_url_var
Here you can adjust integrates system variables or define your own code-based URL variables. So then URL of step can be defined as eg. /my-page/{$my-new-sys-url-var} or /my-page/?param1={$my-new-sys-url-var}. Name resp. key for your own code-based URL variables has to always start with $.
add_filter( 'dpintro_sys_url_var', function( array $sys_variables, int $tour_id){
/* your code eg.
if ($tour_id == 1234) {
$sys_variables['$current-user-login'] = adjust integrated system variable;
$sys_variables['$my-new-sys-url-var'] = value of your new sys variable;
}
return $sys_variables; */
}, 10, 2 );dpintro_script_tour_config
Here is an opportunity to adjust tour configuration by code. It is not generally recommended to use this filter as it can lead to unexpected results. However it can be used based on our support recommendation to help fix some special conditions, where standard configuration is not enough.
add_filter( 'dpintro_script_tour_config', function( array $tour_config, int $tour_id, string $current_url ){
/* your code to adjust tour configuration array eg.
if ($tour_id == 1234)
$tour_config['showBullets'] = true;
return $tour_config; */
}, 10, 3 );dpintro_script_main_config
Here is an opportunity to adjust main script configuration by code. It is not generally recommended to use this filter as it can lead to unexpected results. However it can be used based on our support recommendation to help fix some special conditions, where standard configuration is not enough.
add_filter( 'dpintro_script_main_config', function( array $main_config, string $current_url ){
/* your code to adjust main configuration array eg.
if ($curent_url == 'xyz')
$main_config['mobile_menu_opener'] = #secondary-menu-toggle;
$main_config['mobile_menu_closer'] = #secondary-menu-toggle;
return $main_config; */
}, 10, 2 );JS - Hooks - Frontend
Global DpitHooks object (window.DpitHooks) is exposed as soon as the page's Document Object Model (DOM) becomes safe to manipulate. DpitHooks creates an interface for yours custom code based on the events of tour. You can also combine it with DpitApi to manipulate tour by your code.
Actions
You can implement custom action based on tour events.
DpitHooks.addAction( tag, (options) => { /* your code */ }, priority = 10 )
DpitHooks.removeAction( tag, (options) => { /* your code */ })onInit
Tour engines loaded and tour DOM layers are created
//options: { tourId, currentUrl }
DpitHooks.addAction( 'onInit', (options) => { /* your code */ }, priority )started
Tour just started. Global DpitApi object for manipulation of tour by code is available from now to the end of the tour.
//options: { tourId, currentUrl }
DpitHooks.addAction( 'started', (options) => { /* your code */ }, priority )ended
Tour just ended by user. Global DpitApi object for manipulation of tour by code is unavailable from now on.
/* options: { tourId, currentUrl, reason } */
DpitHooks.addAction( 'ended', (options) => { /* your code */ }, priority)beforeStepChange
This hook gives the opportunity to run any of your code just before the transition from the current step to the next tour step. It provides information about both the current step and the next step that the tour is going through as well as information about a direction of tour ( going backward ).
//options: { tourId, currentUrl, currentStepObj, nextStepObj, backward }
DpitHooks.addAction( 'beforeStepChange', (options) => { /* your code */ }, priority )afterStepChange
This hook gives the opportunity to run any of your code just after the transition to any tour step. It provides information about current step as well as information about a direction of tour ( going backward ). It also informs you, when Sticky theme is used and if so, if sticky banner is rendered on the top (default is on the bottom).
//options: { tourId, currentUrl, currentStepObj, backward, isStickyTheme, isStickyThemeOnTop }
DpitHooks.addAction( 'afterStepChange', (options) => { /* your code */ }, priority )adminEditTourLoaded
Fired when the tour edit page on the admin board has been loaded. This gives you the opportunity to run your own code in the admin area to edit the tour.
//options: { tourId }
DpitHooks.addAction( 'adminEditTourLoaded', (options) => { /* your code */ }, priority )onOverlayClick
Fired when a visitor clicks on the page overlay created by the tour to fade out the unimportant elements and highlight the tour elements. It is fired even when option Disable Exit on Overlay Click is on.
//options: { tourId, currentUrl }
DpitHooks.addAction( 'onOverlayClick', (options) => { /* your code */ }, priority )onResize
Tour reacts to the resizing of the browser window with a certain delay, so as not to run all the algorithms for the placement of the tour elements too often and so as not to drain the processor power unnecessarily. This hook is fired just before recalculating all positions and resuming the current step.
//options: { tourId, currentUrl, currentSize, oldSize }
DpitHooks.addAction( 'onResize', (options) => { /* your code */ }, priority )Options object specification
tourId
ID of the tour ( WordPress tour post id - int )
currentUrl
reason
'skip' or 'complete'currentSize, oldSize
screen size object:
{ top, right, bottom, left, width, height}currentStepObj, nextStepObj
step object:
{
index //step index starting from 1 - int
tooltipContent //text, html of step - string
tooltipPosition //tooltip position - { top, right, bottom, left, center, auto }
element //tooltip reference element - standard JS HTML element
selector //CSS selector of reference element - string
isEnabledInteraction //is user interaction enabled? - bool
//Following properties are available in PRO version only:
url // url of step - string
altMobileSelector //alternative selector for mobile view - string
isInMobileMenu: //is reference element in mobile menu? - bool
skipOnBigScreen: //should be step skipped on big screens? - bool
skipOnMobile: //should be step skipped on mobile screens? - bool
}JS - API- Frontend
Global DpitApi object (window.DpitApi) is exposed as an interface for yours custom code based tour navigation commands. This object starts to be available as soon as tour starts - after started action is triggered. So API is connected to running tour only. It is destroyed at the end of the tour after ended action. It is recommended to use it in combination with JS hooks above. Common practice is a hook afterStepChange.
Available commands
- goToNext - navigate to next step
- goToPrev - navigate to previous step
- goToStep( stepIdx ) - navigate to particular step ( stepIdx starts from 1 )
- exit - exit the tour
Code example:
jQuery(window).on('load', () => {
window.$ = jQuery;
if (window.DpitHooks) {
DpitHooks.add_action('afterStepChange', (args) => {
if (args.currentStepObj.index === 1)
DpitApi.goToNext();
else if (args.currentStepObj.index === 3)
DpitApi.goToPrev();
else if (args.currentStepObj.index === 5)
DpitApi.goToStep(7);
else if (args.currentStepObj.index === 7)
DpitApi.exit();
});
}
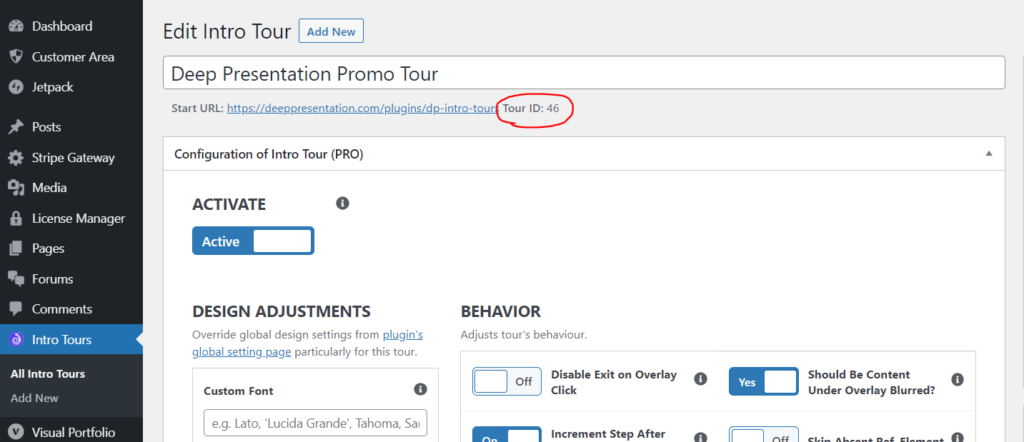
});How to get the tour ID