Hooks and API - deprecated v4 - Intro Tour Tutorial plugin
This document is becoming deprecated. For version 5 and higher please click following button.
API of the Intro Tour Tutorial plugin for WordPress extends usability even in situations where a standard configuration is not enough. Based on the hooks and events that the plugin generates, you can run your own pieces of code both on the server side and in the browser of your client / visitor and thus cover these specific situations.
API boilerplate plugin
Download our API boilerplate plugin for faster implementation and examples
Standard WordPress PHP Hook Filters - backend
dpintro_unload_tours
You can remove specified tours per actual URL- page, post etc. Useful not only in combination with Global Start at All Pages (PRO only) settings, when you are not able to achieve your trigger requirements by standard trigger configurations.
add_filter( 'dpintro_unload_tours', function( array $tours_to_unload, string $current_url ){
/* your code eg.
if ($current_url == 'xyz')
$tours_to_unload[] = 2546;
return $tours_to_unload; */
}, 10, 2 );dpintro_force_load_tours
You can force to start selected tour at actual URL, even when it doesn't pass trigger conditions.
add_filter( 'dpintro_force_load_tours', function( array $tours_to_force_load, string $current_url ){
/* your code eg.
if ($current_url == 'xyz')
$tours_to_force_load[] = 2544;
return $tours_to_force_load; */
}, 10, 2 );dpintro_sys_url_var
Here you can adjust integrates system variables or define your own code-based URL variables. So then URL of step can be defined as eg. /my-page/{$my-new-sys-url-var} or /my-page/?param1={$my-new-sys-url-var}. Name resp. key for your own code-based URL variables has to always start with $.
add_filter( 'dpintro_sys_url_var', function( array $sys_variables, int $tour_id){
/* your code eg.
if ($tour_id == 1234) {
$sys_variables['$current-user-login'] = adjust integrated system variable;
$sys_variables['$my-new-sys-url-var'] = value of your new sys variable;
}
return $sys_variables; */
}, 10, 2 );dpintro_script_tour_config
Here is an opportunity to adjust tour configuration by code. It is not generally recommended to use this filter as it can lead to unexpected results. However it can be used based on our support recommendation to help fix some special conditions, where standard configuration is not enough.
add_filter( 'dpintro_script_tour_config', function( array $tour_config, int $tour_id, string $current_url ){
/* your code to adjust tour configuration array eg.
if ($tour_id == 1234)
$tour_config['showBullets'] = true;
return $tour_config; */
}, 10, 3 );dpintro_script_main_config
Here is an opportunity to adjust main script configuration by code. It is not generally recommended to use this filter as it can lead to unexpected results. However it can be used based on our support recommendation to help fix some special conditions, where standard configuration is not enough.
add_filter( 'dpintro_script_main_config', function( array $main_config, string $current_url ){
/* your code to adjust main configuration array eg.
if ($curent_url == 'xyz')
$main_config['mobile_menu_opener'] = #secondary-menu-toggle;
$main_config['mobile_menu_closer'] = #secondary-menu-toggle;
return $main_config; */
}, 10, 2 );JS Hooks - frontend
Global DpitHooks object (window.DpitHooks) is exposed as an interface for yours custom code based on the events of tour.
! Text with this color is just a hint, it is not part of the code, so if you copy and use these snippets, please delete it.
Filters
DpitHooks.add_filter( tag, callback, priority = 10 )
DpitHooks.remove_filter( tag, callback )shouldInit
You can disable selected tour on particular page, post etc.
DpitHooks.add_filter( 'shouldInit', (value, options{ tourId, currentUrl }) => {
// your code … return false to disable tour
}, priority );Actions
You can implement custom action based on tour events.
DpitHooks.add_action( tag, callback, priority = 10 )
DpitHooks.remove_action( tag, callback )
started
DpitHooks.add_action( 'started', (options{ tourId, currentUrl }) => { /* your code */ }, priority )ended
DpitHooks.add_action( 'ended', (options{ tourId, currentUrl }) => { /* your code */ }, priority)beforeStepChange
DpitHooks.add_action( 'beforeStepChange', (options{ tourId, currentUrl, currentStepObj, nextStepObj, isBackwardDirection }) => { /* your code */ }, priority )afterStepChange
DpitHooks.add_action( 'afterStepChange', (options{ tourId, currentUrl, currentStepObj }) => { /* your code */ }, priority )afterTourExited
DpitHooks.add_action( 'afterTourExited', (options { tourId, currentUrl, reason }) => { /* your code */ }, priority ) Options object specification
- tourId: ID of tour
- currentUrl: current url ( standard JS URL interface )
- reason: 'skip' or 'complete'
- currentStepObj, nextStepObj: step object => {
index: step index starting from 1
tooltipContent: text, html of step
tooltipPosition: tooltip position ('top', 'right', 'bottom', 'left', 'center' or 'auto')
element: tooltip reference element (standard JS HTML element)
selector: selector of reference element
isEnabledInteraction: is user interaction enabled (true or false)//Following properties are available in PRO version only:
url: url of step (string)
altMobileSelector: alternative selector for mobile view
isInMobileMenu: is reference element in mobile menu (true or false)
skipOnBigScreen: should be step skipped on big screens (true or false)
skipOnMobile: should be step skipped on mobile screens (true or false) }
JS API- frontend
Global DpitApi object (window.DpitApi) is exposed as an interface for yours custom code based tour navigation commands. This object starts to be available as soon as tour starts - after started action is triggered. So API is connected to running tour only. It is recommended to use it in combination with JS hooks above. Most suitable hook is afterStepChange.
Available commands
- goToNext - navigate to next step
- goToPrev - navigate to previous step
- goToStep( stepIdx ) - navigate to particular step ( stepIdx starts from 1 )
- exit - exit the tour
Code example:
jQuery(document).ready(($) => {
if (window.DpitHooks) {
DpitHooks.add_action('afterStepChange', (args) => {
if (args.currentStepObj.index === 1)
DpitApi.goToNext();
else if (args.currentStepObj.index === 3)
DpitApi.goToPrev();
else if (args.currentStepObj.index === 5)
DpitApi.goToStep(7);
else if (args.currentStepObj.index === 7)
DpitApi.exit();
});
}
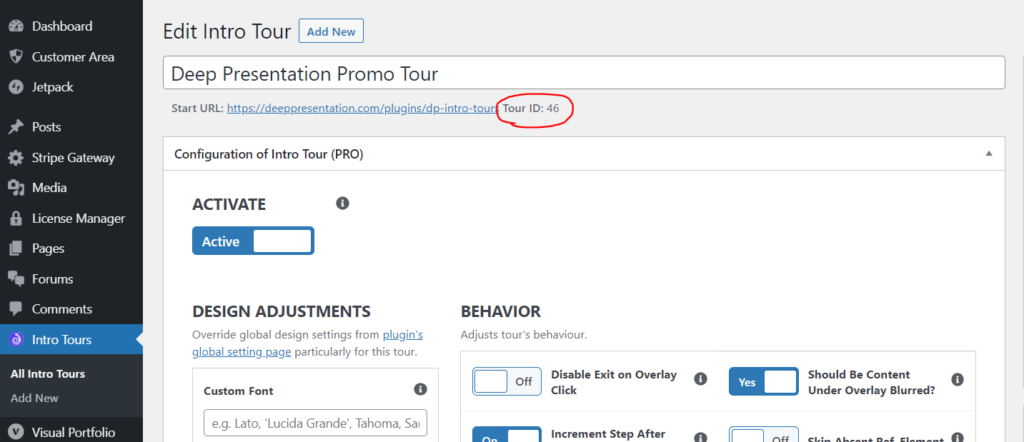
});How to get the tour ID