CSS customization - Intro Tour Tutorial plugin
This documentation makes it easier for you to write a own CSS code to customize the design of the Intro Tour Tutorial plugin. The <> symbols used in the examples in this documentation are only used as placeholders for the tour ID / theme ID / step index / your own CSS selectors. Do not include <> symbols in the resulting CSS code. This document is fully valid for Intro Tour Tutorial or Intro Tour Tutorial PRO version 5.4 and later.
CSS selectors for intro tour elements
| Element name / function | CSS Identifier |
| Backdrop overlay | .dpit-overlay |
| Highlight layer under a target element | .dpit-highlight |
| Tooltip layer | .dpit-tooltip |
| Tooltip content area | .dpit-tooltip-text |
| Step number badge | .dpit-tooltip-number |
| Arrow of tooltip | .dpit-arrow |
| Container for buttons in the tooltip | .dpit-tooltip-buttons |
| All buttons in the tooltip | .dpit-button |
| Button NEXT step | .dpit-button.dpit-button--next |
| Button PREVIOUS step | .dpit-button.dpit-button--prev |
| Button CANCEL/DONE | .dpit-button.dpit-button--skip |
| Only button DONE | .dpit-button.dpit-button--done |
| Navigation bullets | .dpit-bullets |
| Loading/redirecting animation | .dpit-rb-anim |
| Container for progress bar | .dpit-progress |
| Progress bar | .dpit-progress-bar |
Using plugin CSS variables in your own code
The plugin uses CSS variables internally. They are used by the plugin to facilitate accent color customization features, applying tour configuration into styles and more. Here you can see the default values of the most used variables:
:root {
/* Tour accent color and derived color variables
( configured by Tour options -> Design -> Accent color) */
--accent-color: 79, 53, 167;
--accent-contrast-color: 255, 255, 255;
--accent-contrast-inv-color: 34,34,34;
--accent-color-gentle: 150, 150, 150;
/* Radiuses ( configured by Tour options -> Design and Tour options -> Behavior ) */
--tooltip-border-radius: 2px;
--highlight-border-radius: 2px;
--button-border-radius: 2px;
/* Load and redirect animation ( configured by Tour options -> Behavior ) */
--bullet-anim-border-radius: 4px;
--bullet-anim-size: 5vw;
--bullet-anim-gap: 0.8vw;
}You can also use them in your custom CSS. Let's focus on the most usable - colors and clarify their meanings.
CSS variables representing colors
| CSS variable name | Meaning and usage |
| --accent-color | Tour accent color ( configured in tour options -> Design -> Accent Color) |
| --accent-color-gentle | Tour accent color with reduced contrast ( calculated from --accent-color ) |
| --accent-contrast-color | Contrast color ( white or lighter black ) to --accent-color ( calculated from --accent-color ) |
| --accent-contrast-inv-color | Inversion of --accent-contrast-color. If --accent-contrast-color is white, --accent-contrast-inv-color is lighter black and vice versa. |
All color variables are defined as a RGB values delimited by commas, so you need to use a special syntax combining rgb/rgba and calc see bellow.
.dpit-button {
background-color: rgba(var(--accent-color), 0.4);
color: rgba(var(--accent-contrast-color), 0.9);
border-color: rgb(var(--accent-contrast-inv-color));
}Applying CSS only when any or a specific tour is running or a specific tour step is displayed
This way you can apply CSS to the elements rendered by the intro plugin, but also adjust the style of any other elements on the page while the tour is running. Common scenarios are described below. You can combine all of them if you like.
Using CSS only when ANY tour is running
html.dpit-on <any selector on the page>{
/*your css code which is only effective when ANY tour is running*/
}E.g. you want to hide any element with id subscribe-popup on the page when the tour is running:*
html.dpit-on #subscribe-popup{
display: none !important;
}*This is also doable without coding using the global option: Hide elements when tour is running. Any CSS rule can be applied using custom CSS code, hiding the element is used here only as an example
Using CSS only when SPECIFIC tour is running
html.dpit-on-<tour-id> <any selector on the page>{
/*your css code which is only effective when SPECIFIC tour is running*/
}E.g. you want to set the border of the buttons in the intro tour tooltip only for the tour with ID 46:
html.dpit-on-46 .dpit-button{
border: 2px blue solid;
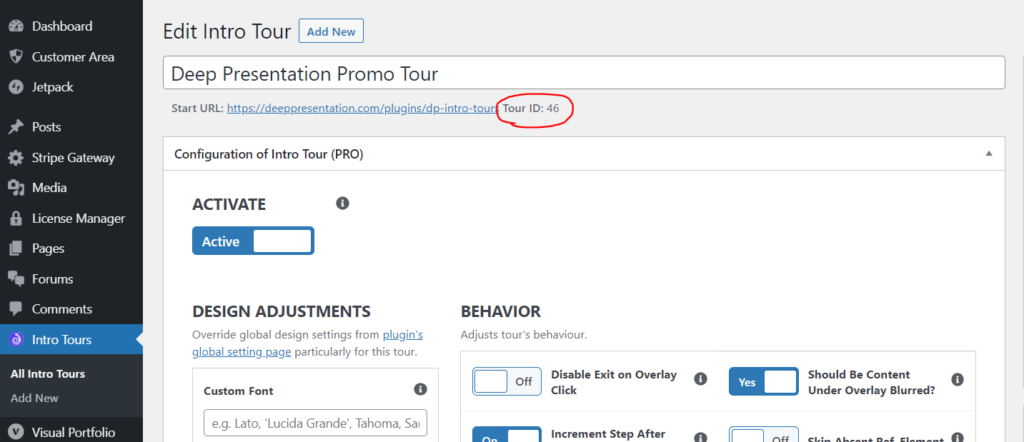
}How to get the tour ID

Using CSS only for a specific step
html.dpit-step-<step-index> <any selector on the page>{
/*your css code which is only effective when SPECIFIC step is displayed*/
}You can also combine a step specification with a tour specification.
html.dpit-on-<tour-id>.dpit-step-<step-index> <any selector on the page>{
/*your css code which is only effective when SPECIFIC tour is running and SPECIFIC step is displayed*/
}E.g. you want to set the background color of the intro tour tooltip only for 3rd step and only for the tour with ID 46:
html.dpit-on-46.dpit-step-3 .dpit-tooltip{
background-color: #FAD37B;
}Adjusting CSS only for a specific theme
If you only want to modify the style of a particular theme, you can do the following:
html.dpit-theme-<theme-id> <any selector on the page>{
/*your css code which is only effective when SPECIFIC tour theme is used*/
}E.g. you want to set the color of the text on the step number badge only for the minimal theme.
html.dpit-theme-minimal .dpit-tooltip-number{
color: #FFFFFF;
}Here you can find a theme ids:
| Theme name | Theme ID |
| Minimal | minimal |
| Basic | basic |
| Colored | colored |
| Dark | dark |
| Colored bottom | colored-bottom |
| Sticky | sticky |
Adjusting CSS only for light/dark accent colors
All themes are accent color adaptive so it adapts a colors and backgrounds of intro elements to keep contrast enough for all accent colors. There is an internal lightness switch, that you can check visually here. Basically light are considered very light colors.
To adjust the style for very light accent colors only, you can do the following:
html.dpit-light-accent <any selector on the page>{
/*your css code which is only effective when adaptive algorithm is considering an accent collor as very LIGHT*/
}Problems with inefficient custom CSS (overloaded with CSS rules from the plugin)
This section is only for cases where you are trying to overload some element rendered by intro tour plugin eg. tooltip, highlight layer etc. Some of such a custom CSS rules might be overloaded by intro plugin, so your selectors need to be strengthened. Here are 2 common cases:
Your custom CSS is overloaded with the style of the selected theme
You have several options to deal with this:
- Add theme id, that you are trying to overload to your selector to make it stronger. See here.
- Use an !important after your CSS value. Eg. color: #FFFFFF !important;
- If you do a major re-styling, use Do not load any theme style option.
Your custom CSS is overloaded by style attributes, that are inserted by plugin
Many CSS properties of the intro tour elements are styled by the tour configuration, such as border radius, maximum tooltip width, etc. It is generally not a good practice to overload them. It is better to configure them in the tour configuration or global options. However, if you still want to do this, you must use the !important rule. E.g. color: #FFFFFF !important;
Do not load any theme option
There is a new option (from version 5.4.* and higher) for each tour configuration: Do not load any theme style. If you plan to use custom CSS for major re-stylings, you may want to turn this option on. This ensures that only the necessary styles are loaded, so you don't have to overload all of the theme's CSS styles.
